-
Notifications
You must be signed in to change notification settings - Fork 469
Add loc to each props in JSX4 #5937
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
|
Maybe error msg with hint would be more helpful. 288e508 like https://github.com/rescript-lang/rescript-compiler/blob/d78f5c746e73ba57b4952913509b3f0f70c00236/jscomp/ml/typecore.ml#L3703 |
e4afca8 to
c8a8d4a
Compare
e60842f to
2ae270c
Compare
2ae270c to
81f3dfd
Compare
| priority: 'priority, | ||
| text?: 'text, | ||
| } | ||
| type props<'priority, 'text> = {priority: 'priority, text?: 'text} |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Wonder why this PR change leads to remove the trailing comma.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Probably formatted differently now because of the loc changes.
| priority: 'priority, | ||
| text?: 'text, | ||
| } | ||
| type props<'priority, 'text> = {priority: 'priority, text?: 'text} |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Probably formatted differently now because of the loc changes.
|
I tested it and it works fine, thanks a lot! I was wondering if it would be feasible to check for duplicate labels and emit an error directly in the PPX where there is still more information available than in the type checker. Then we could have an even better error message, something like Duplicate label "a". |
Co-authored-by: Christoph Knittel <[email protected]>
Co-authored-by: Christoph Knittel <[email protected]>
|
Now it raises the error in ppx when there are duplicates. b825937 |
res_syntax/src/reactjs_jsx_v4.ml
Outdated
| in | ||
| let duplicatedProp = | ||
| (* Find the duplicated prop from the back *) | ||
| namedTypeList |> List.rev |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Now we always have to do an additional List.rev and List.map even if there are no duplicated labels at all, in which case we have another List.map below.
Could this be done in a more efficient way, avoiding additional List allocations in the standard case (no duplicate props)?
Maybe it would be better
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Can you elavorate your thought? Do you mean that finding the duplicated prop without List.rev first and then List.rev if there is duplicated one?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Maybe this?
- check if there is duplicated without
List.maporList.exists - if there is, then
List.mapandList.rev
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yes, something like that, it would be ideal if we could perform the check without creating any additional lists.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yes, something like that, it would be ideal if we could perform the check without creating any additional lists.
Agree! I'll work on it.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Sorry for being late, I'm stuck with tasks from company 🥲
How does it look? 10421cd Looking a bit verbose, but I think it is avoiding the list relocation before checking for duplicated props.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks good to me! Thanks a lot!
|
I think it would be good to backport this one to 10.1 - what do you think @mununki @cristianoc? |
|
Also backport to syntax repo for v10.1.1? |
|
Ah, and a CHANGELOG entry would be great. 🙂 |
jscomp/ml/typedecl.ml
Outdated
| @@ -1844,11 +1844,11 @@ let tys_of_constr_args = function | |||
|
|
|||
| let report_error ppf = function | |||
| | Repeated_parameter -> | |||
| fprintf ppf "A type parameter occurs several times" | |||
| fprintf ppf "A type parameter occurs several times. If this is a component, check for duplicated props." | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This change is not needed anymore right?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Correct, I will revert it.
res_syntax/src/reactjs_jsx_v4.ml
Outdated
| in | ||
| let rec duplicated = function | ||
| | [] -> None | ||
| | hd :: tl -> if mem_label hd tl then Some hd else duplicated tl |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
If you throw an error right here, then you don't need anything else below.
So a checkDuplicateLabel function that returns unit.
For perf, there are cases with several hundred props, in ReScript-react. This is quadratic, and happens only once when the big type is declared, but does not affect using the function. So I think it's OK.
res_syntax/src/reactjs_jsx_v4.ml
Outdated
| | Some (_, label, _, loc, _) -> | ||
| React_jsx_common.raiseError ~loc "JSX: found the duplicated prop `%s`" | ||
| label | ||
| | None -> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This logic is a bit unclear. If one throws an error above as soon as a duplicate is found, then this logic is not needed at all.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The logics after duplicated fn are to look for the duplicated prop in backward. If we get a duplicated prop's label and loc, then we can show the error msg pointing the last one.
Do you think it is enough to show the first duplicated prop as error msg?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I think showing the first duplicated one is ok.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Otherwise, just reverse then iterate.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
How does it look? b381364
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks great thanks.
res_syntax/src/reactjs_jsx_v4.ml
Outdated
| let makeLabelDecls namedTypeList = | ||
| let rec mem_label ((_, la, _, _, _) as x) = function | ||
| | [] -> false | ||
| | (_, lb, _, _, _) :: l -> compare lb la = 0 || mem_label x l |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Nit: lb = la is cleaner than using compare
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Also, it's way faster if one annotated that it's a string
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Looks good to go.



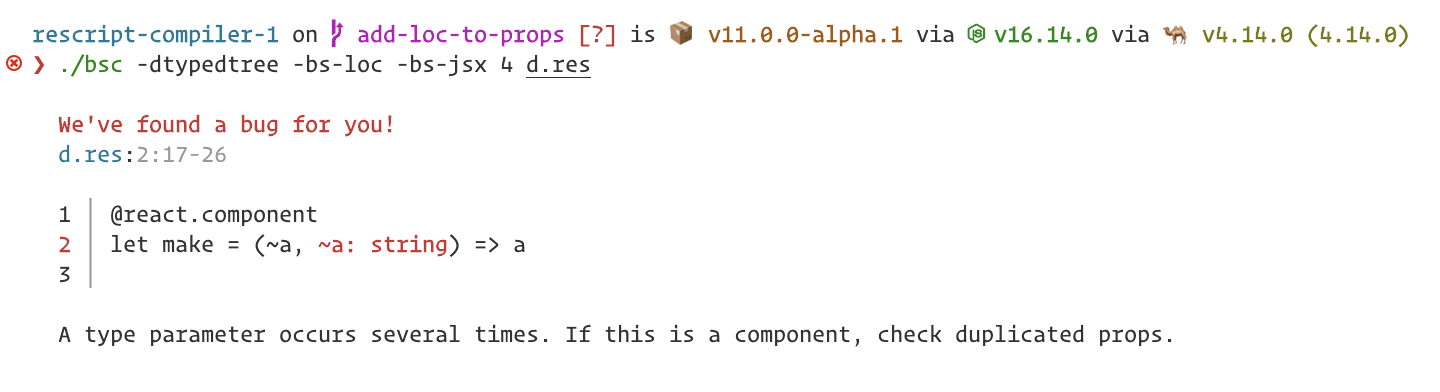
This PR fixes the #5936. Now it shows the error with loc.

The message is not a bit kind yet, but the typechecker would not distinguish whether it is a type parameter of props type or not.