-
Notifications
You must be signed in to change notification settings - Fork 1.7k
Fix misplaced "previous" icon #501
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Conversation
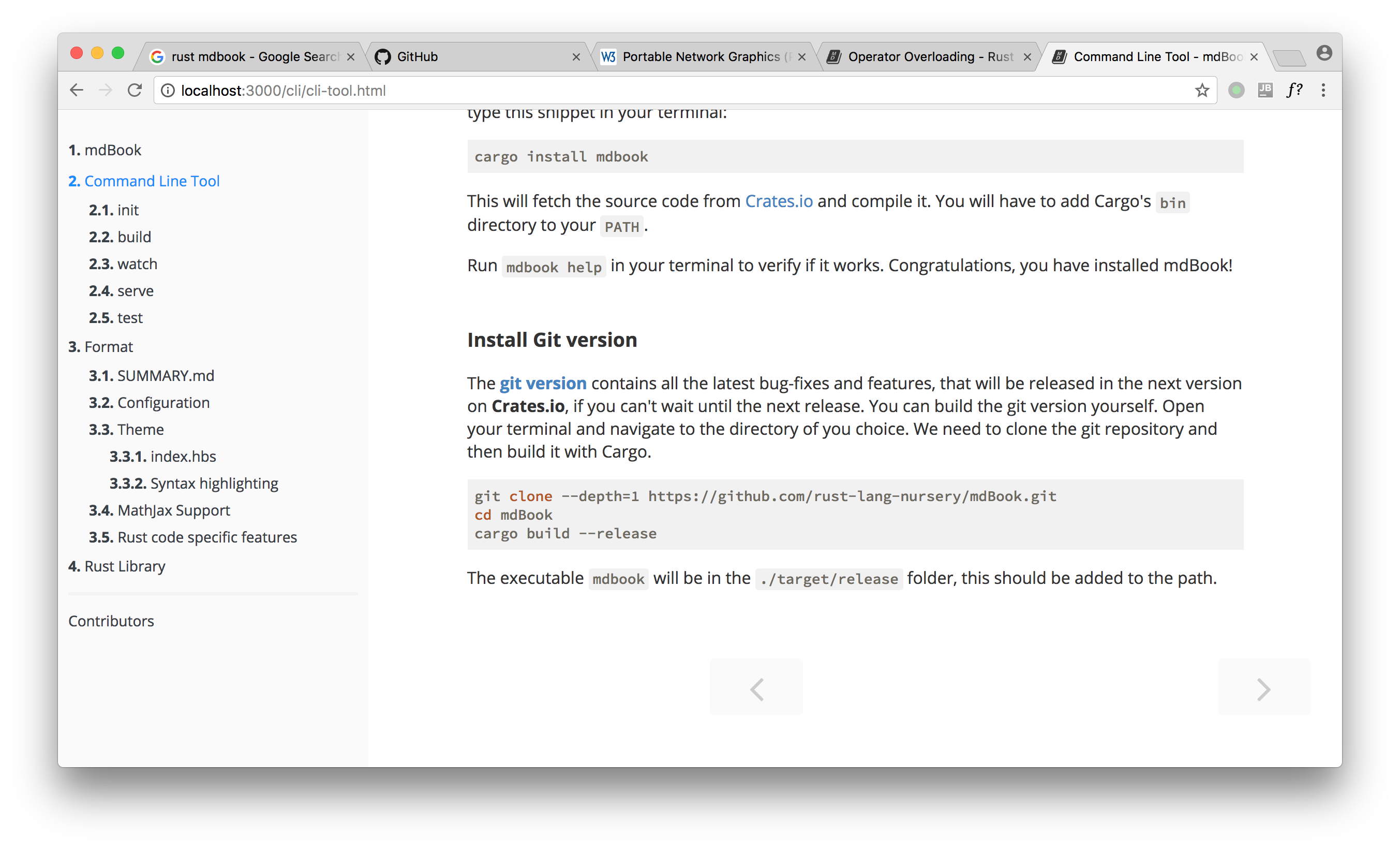
The arrow for "previous chapter" was on the incorrect position when screen width is between 1060px and 1250px.
|
Also covered by #470. |
|
I'm sorry that I have done some duplicated work since @stgn posted earlier. I have no idea how he solved this bug. I think it's okay that you try to merge his solution first, and I will close this one if it works well. |
|
Hey guys. I have waiting for two days while tracking #470 , but it seems that no one is posting anymore. I read that PR carefully and figure out a solution that covers everything it does (at least everything the initial post mentioned). Here comes the effect of toggling sidebar on small screen: Addition to this, there are several points that I should mention:
Hope this PR satisfy @Michael-F-Bryan and I own an apologize to @stgn for re-doing the work of yours. I am just a Rust beginner and this flaw delivered to Rust By Example really kills me. Big appreciate for fixing it soon. |
|
It doesn't look like there's any disagreement, so I'm going to merge this. |
|
Thanks. Looking forward for next PR. |
|
It looks like some of the CSS changes broke how the page is rendered. The page width looks like it's wider than the browser window and the left/right arrows are now drawn on top of the page's content. It looks like there might be something wrong with the I was able to reproduce this in Chrome on my laptop (~1440px wide), but when you pull up the dev tools and make it emulate a mobile device even at full width the page behaves as it should. What's the best way to deal with this? We could temporarily revert the PR and then make an updated one where the issue isn't present. Otherwise we can try to figure out what the issue was and make a new PR that fixes it. |
|
FWIW, I corrected the regression when resolving conflicts for #470. |
Fix misplaced "previous" icon





The original state:

The fixed one:
